Gutenberg Gallery Block Tutorial
Gutenberg Gallery Block by Premium Blocks offers a powerful and flexible solution for showcasing your media content, such as images and videos, in a visually appealing grid layout. Designed to enhance user engagement and improve content organization, this block provides a range of customization options to fit any website design. Whether you need to create dynamic portfolios for photographers, designers, and artists; product showcases for e-commerce sites; blog image galleries to enhance posts; or corporate websites to feature company events, team member profiles, and project showcases, Gutenberg Gallery Block ensures a professional and engaging display in the WordPress editor. This versatile Media Grid is an excellent addition to any Gutenberg editor setup.
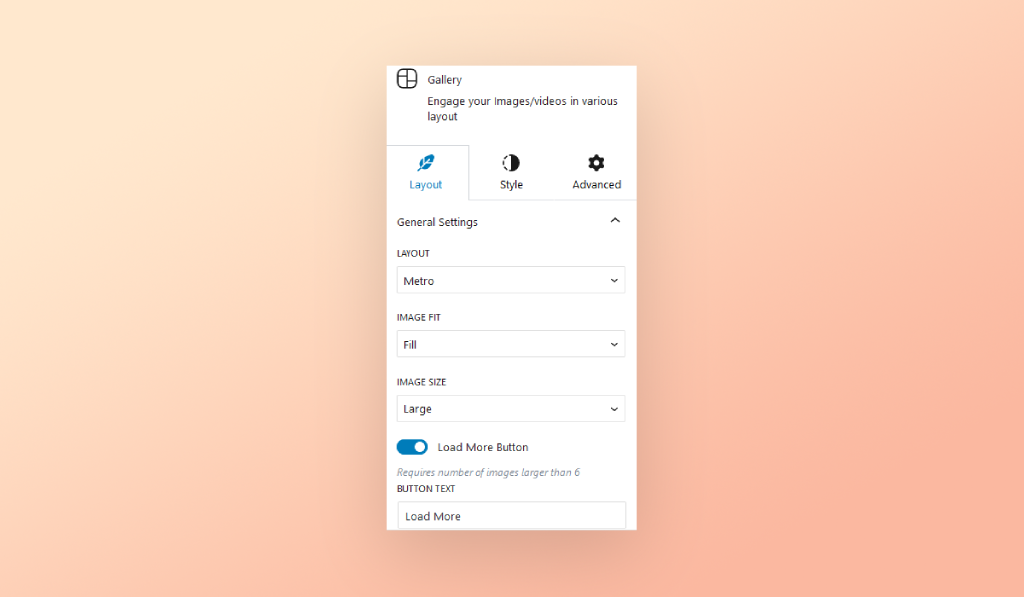
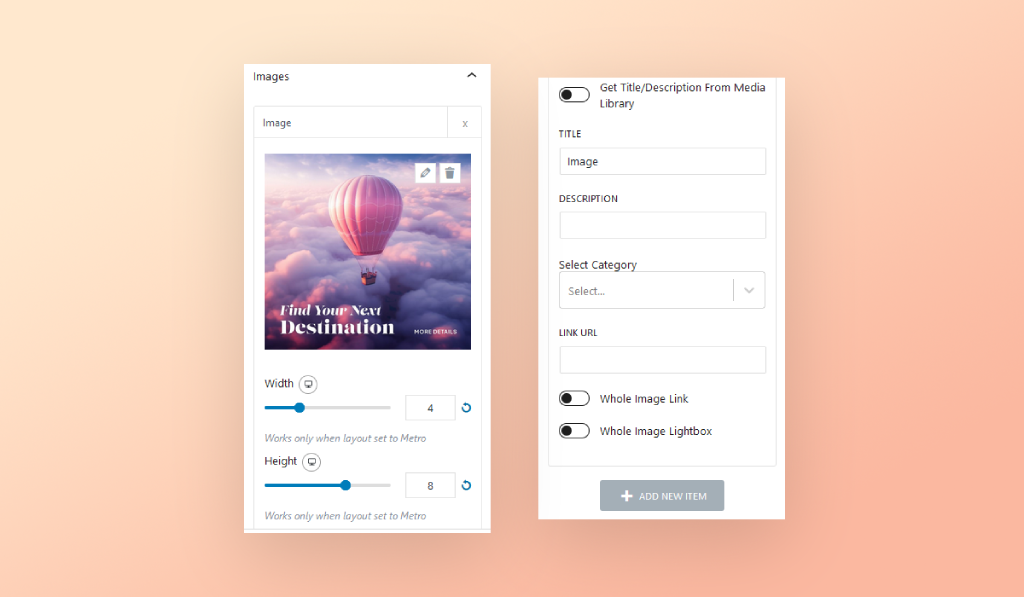
Once you’ve enabled Premium Blocks, adding Gutenberg Gallery Block to your Gutenberg editor is straightforward. From there, you can easily customize its various settings.

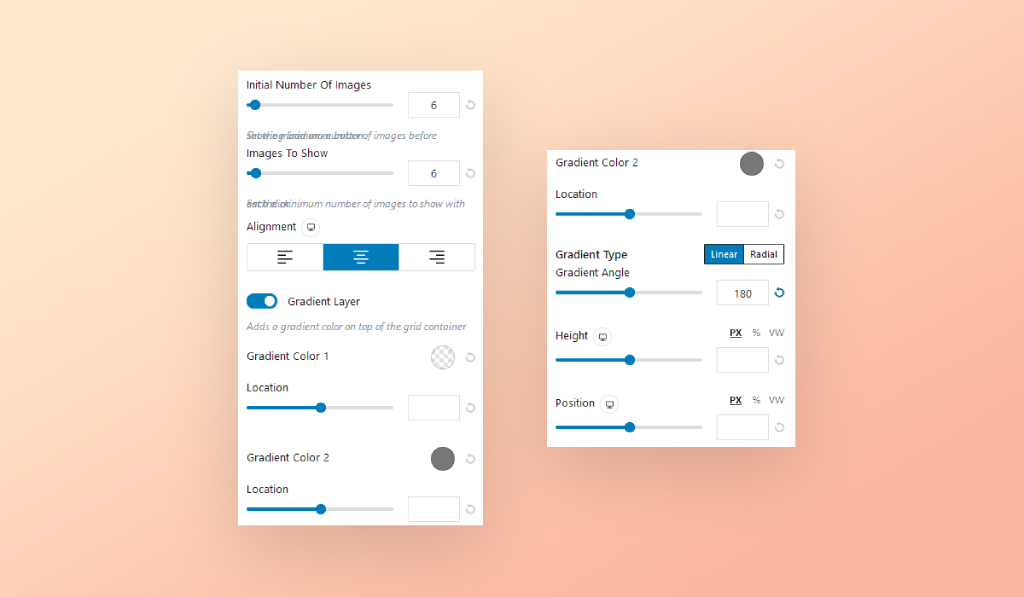
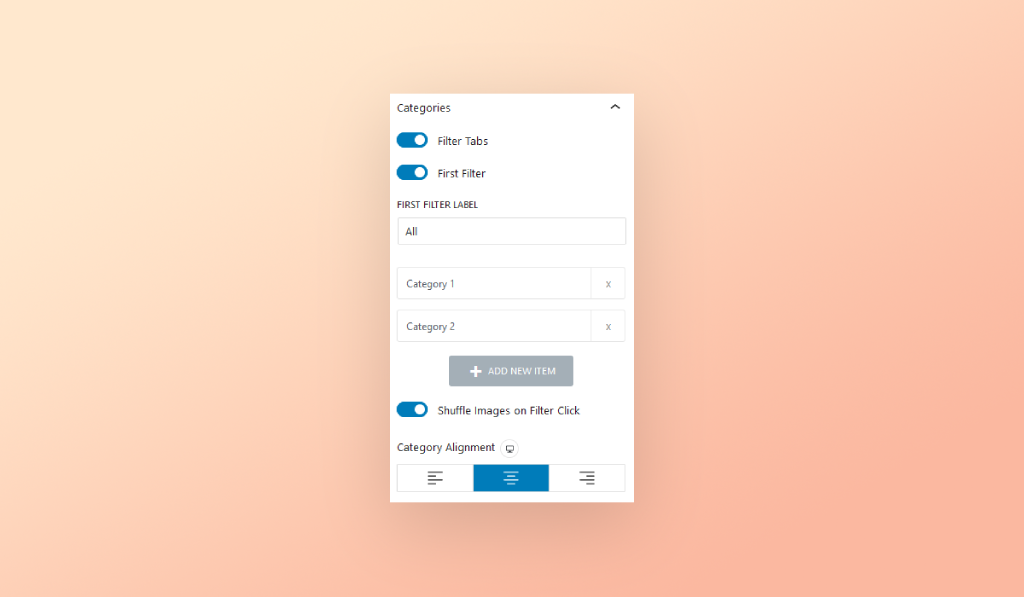
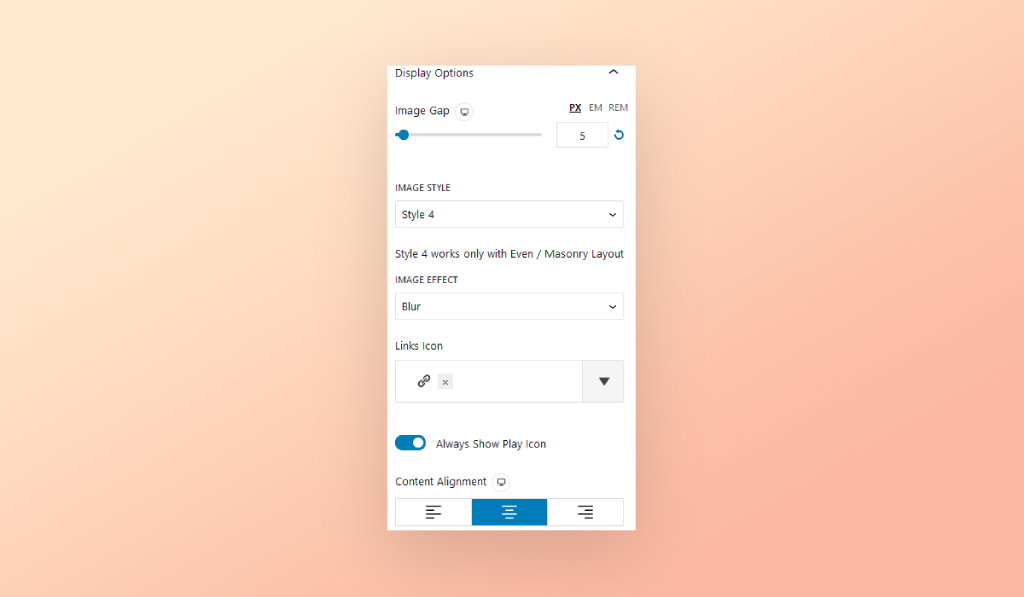
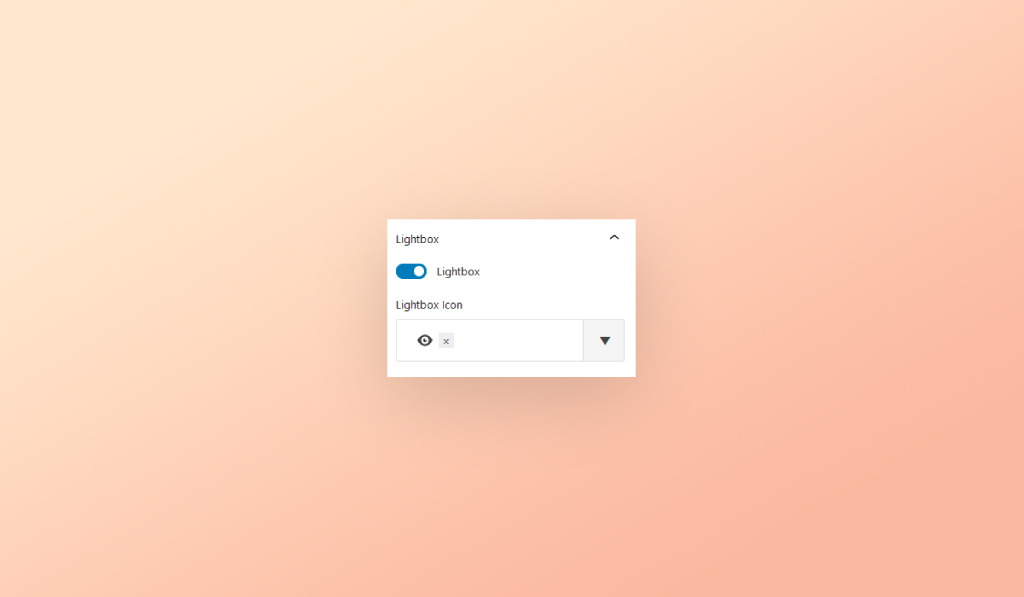
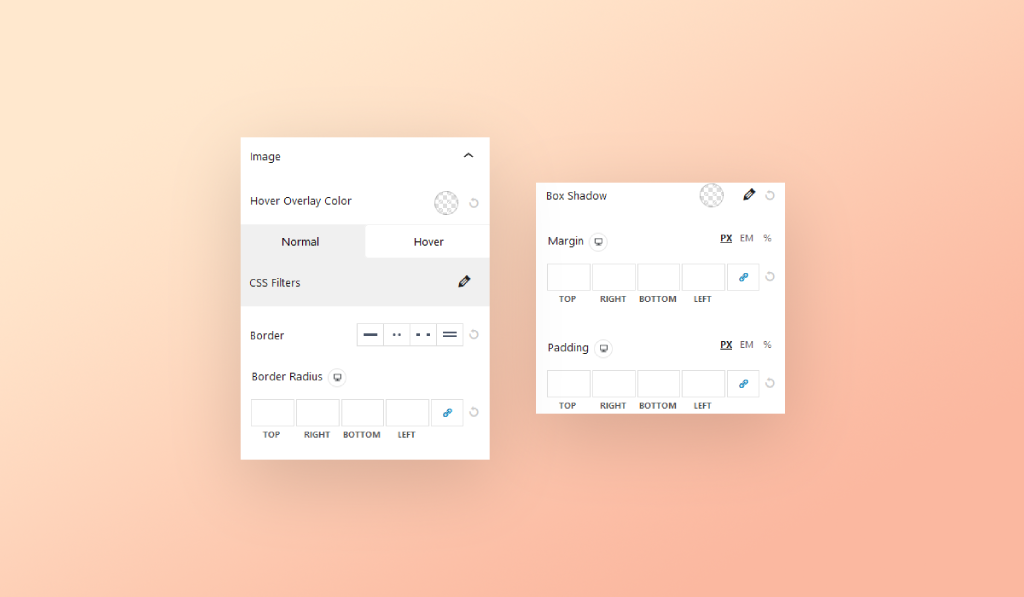
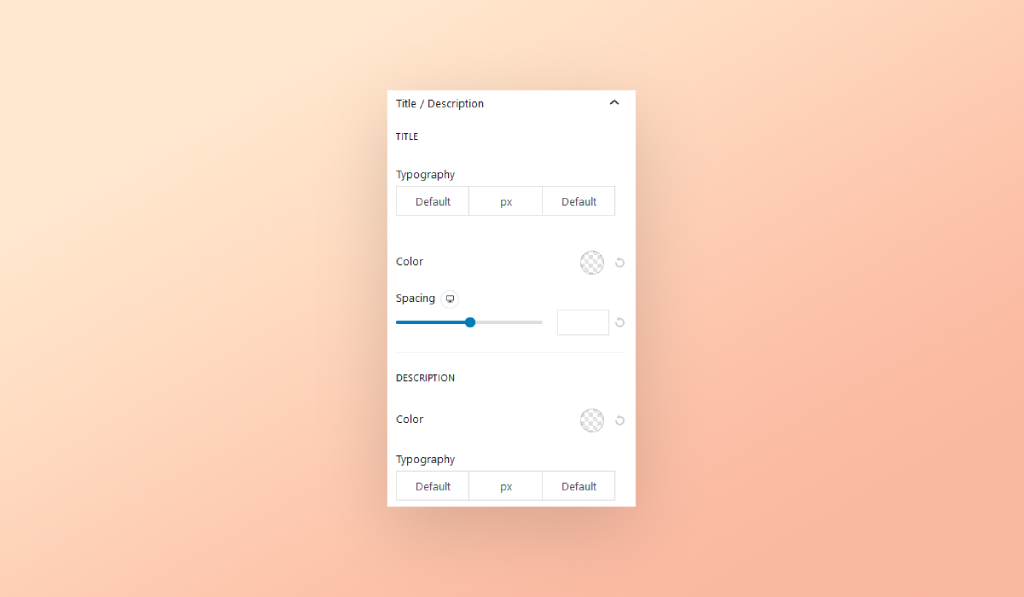
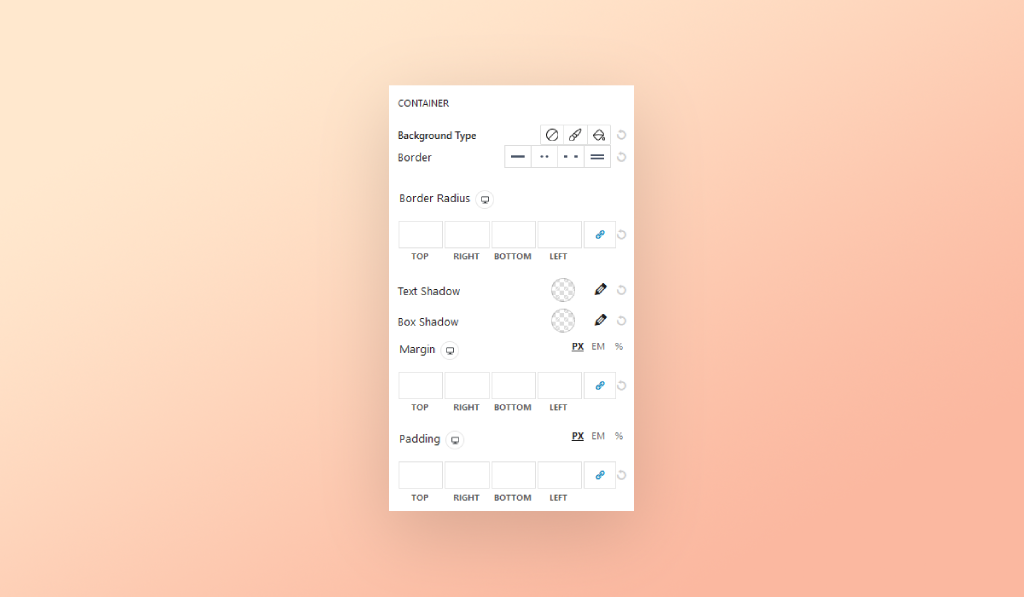
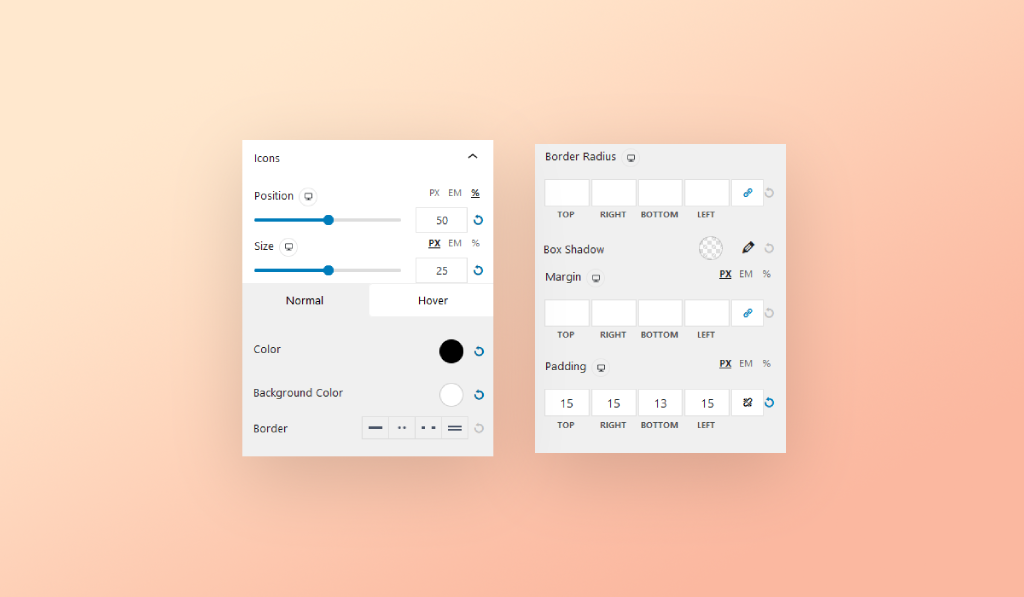
Adjust the layout and display options for the media gallery:












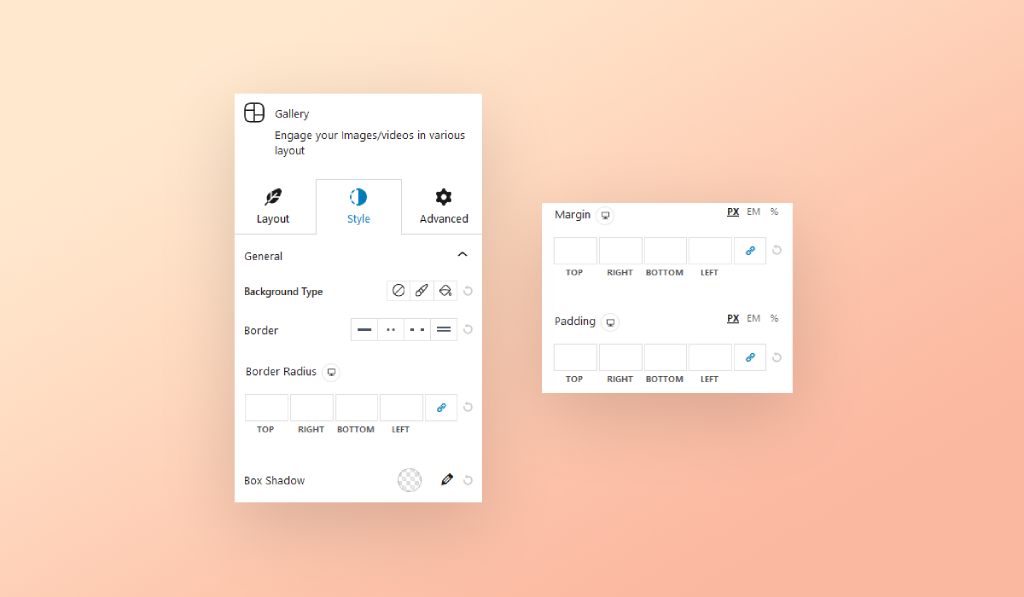
Get detailed information about how you can use the controls located within the Advanced Tab area like Layout Settings, Responsive controls for all screens, and more! All of those controls are available to be used with all of the blocks relevant to Premium Blocks—the FREE WordPress plugin for Gutenberg editor.
Gutenberg Gallery Block by Premium Blocks is a powerful tool for creating visually appealing media galleries on your website. It offers extensive customization options, making it suitable for various websites, including portfolios, e-commerce, blogs, and corporate sites. With interactive features like lightbox and category filters, it enhances user engagement. High-quality image display and organization improve your site’s overall look and professionalism. Whether showcasing a portfolio, presenting products, or enhancing blog posts, Gutenberg Gallery Block provides the flexibility and control needed for professional results.
Have a question or need assistance? Our dedicated support team is here to help! Explore our contact options to ensure you get the support you need. We’re committed to making your Gutenberg website-building experience seamless and resolving any queries you may have.
Leap13 is a WordPress-focused web development firm specializing in building premium WordPress themes and plugins.
Copyright © 2024 | Built With ❤️ Using Kemet WordPress Theme and Premium Blocks